
Les 3 parties essentielles de la structure d’une page web
Que se passe-t-il si vous entrez dans un magasin et que tout est empilé ? Et que vous devez tout passer en revue un par un pour obtenir le produit ou l’information dont vous avez besoin ?
Vous seriez probablement frustré et quitteriez rapidement l’endroit. Il en va de même pour votre site web. S’il n’y a pas de structure avec des parties bien définies d’une page web, le contenu sera difficile à traiter, à comprendre et à trouver.
Dans cet article, nous vous expliquons ce qu’est la structure d’une page web, le contenu que vous devez veiller à ajouter et les éléments qui favorisent l’interaction de chacun des visiteurs.
La structure d’une page web
La structure d’une page web aide les visiteurs à obtenir des informations aussi rapidement et facilement que possible. Cela se traduit par une expérience positive et augmente les chances qu’ils deviennent des clients.
En outre, cette structure est conçue pour faciliter l’analyse de votre site web par les moteurs de recherche et son positionnement dans les résultats de Google, Bing, etc.
Une bonne structure permet de déterminer les pages composant votre site, la façon dont elles sont reliées et la hiérarchie entre elles.
En d’autres termes, celle-ci est responsable de la cartographie de l’organisation du contenu d’une page web. Il s’agit de la première étape que le concepteur UX doit franchir lorsqu’il prend en charge un projet de conception web.
Pour entrer dans le vif du sujet, il nous semble important de préciser les 3 éléments de base que vous devez prendre en compte.
En-tête
Cela concerne la bande horizontale située en haut d’un site. Il est généralement répété dans toutes les pages qui composent la structure d’une page web.
Toutefois, vous pouvez rencontrer ou avoir quelques exceptions telles que les pages de renvoi qui ont pour objectif principal d’amener le visiteur à effectuer une certaine action.

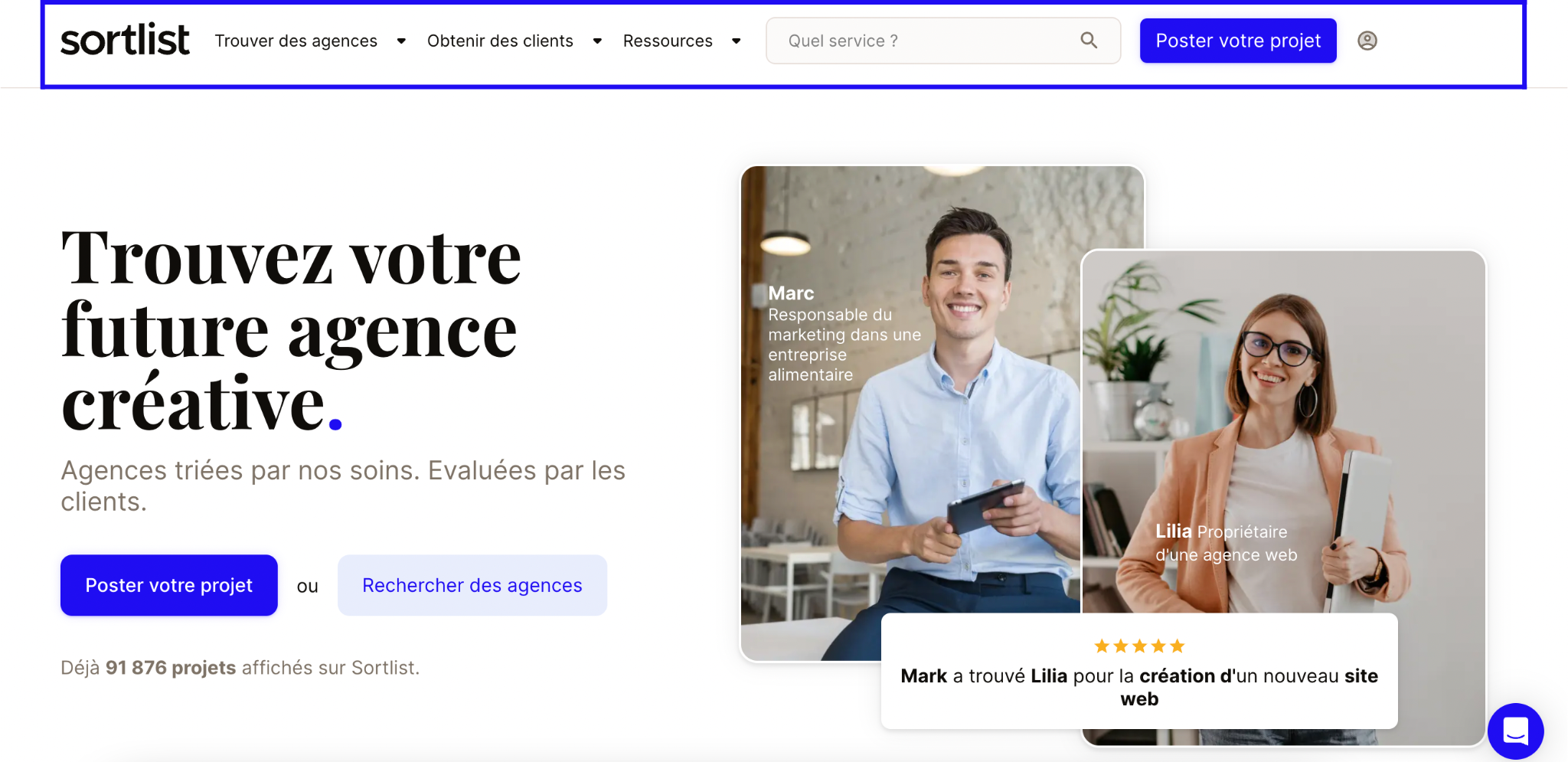
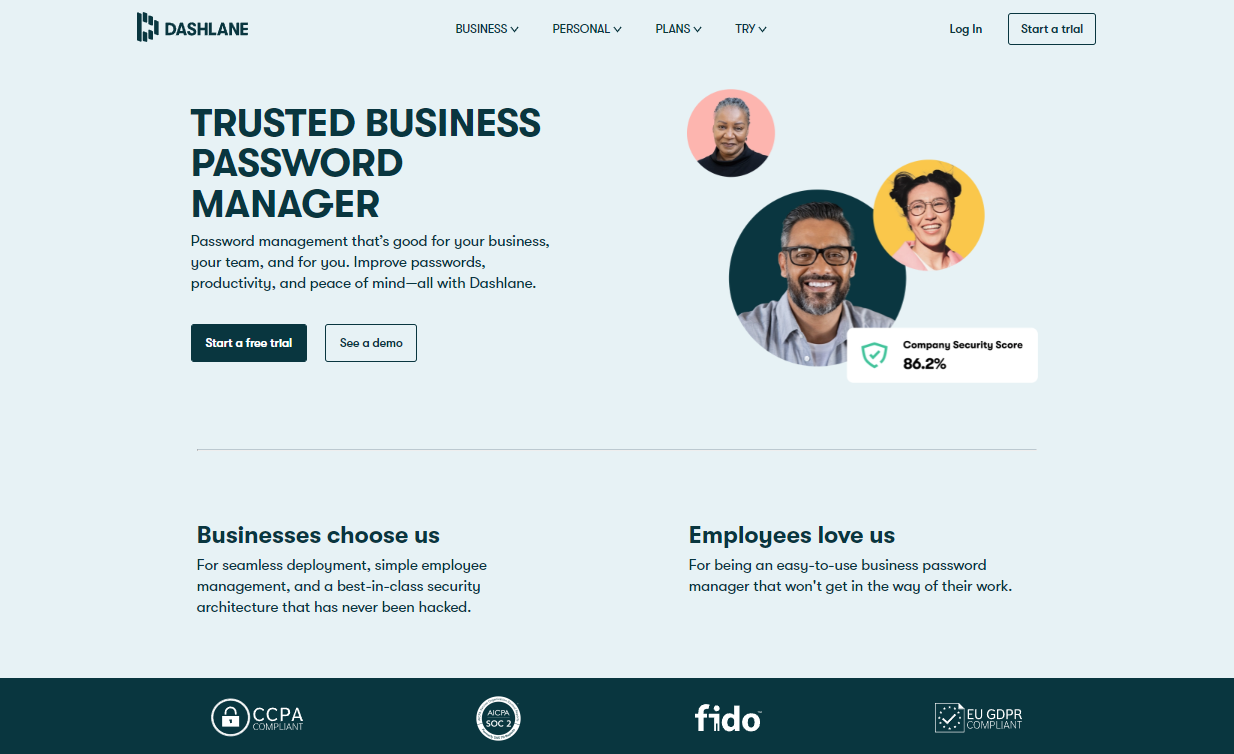
Dans cette image, vous pouvez voir l’en-tête du site web de Sortlist. Il comporte le logo de la société, l’option de recherche d’un service particulier et un appel à l’action pour publier un projet.
Mais le détail que nous voulons souligner est le fait que lorsque le visiteur fait défiler la page vers le bas, l’en-tête reste fixe en haut. Pourquoi ? Parce qu’il permet de naviguer plus facilement vers les sections les plus importantes du site.
Au moment de créer votre en-tête, vous devez le faire dans des balises HTML. Essayez de le rendre étroit, agréable et simple. L’idée est que cet élément améliore l’expérience utilisateur sans être envahissant.
Nous vous recommandons d’ajouter :
- Le logo ou l’identité de la marque,
- Les liens vers les principales sections du site,
- Les informations de contact de base.
Prévoyez également la possibilité de changer de langue, un champ de recherche et un appel à l’action. Vous l’aurez compris, il s’agit de l’espace pour le menu de navigation.
Corps de page
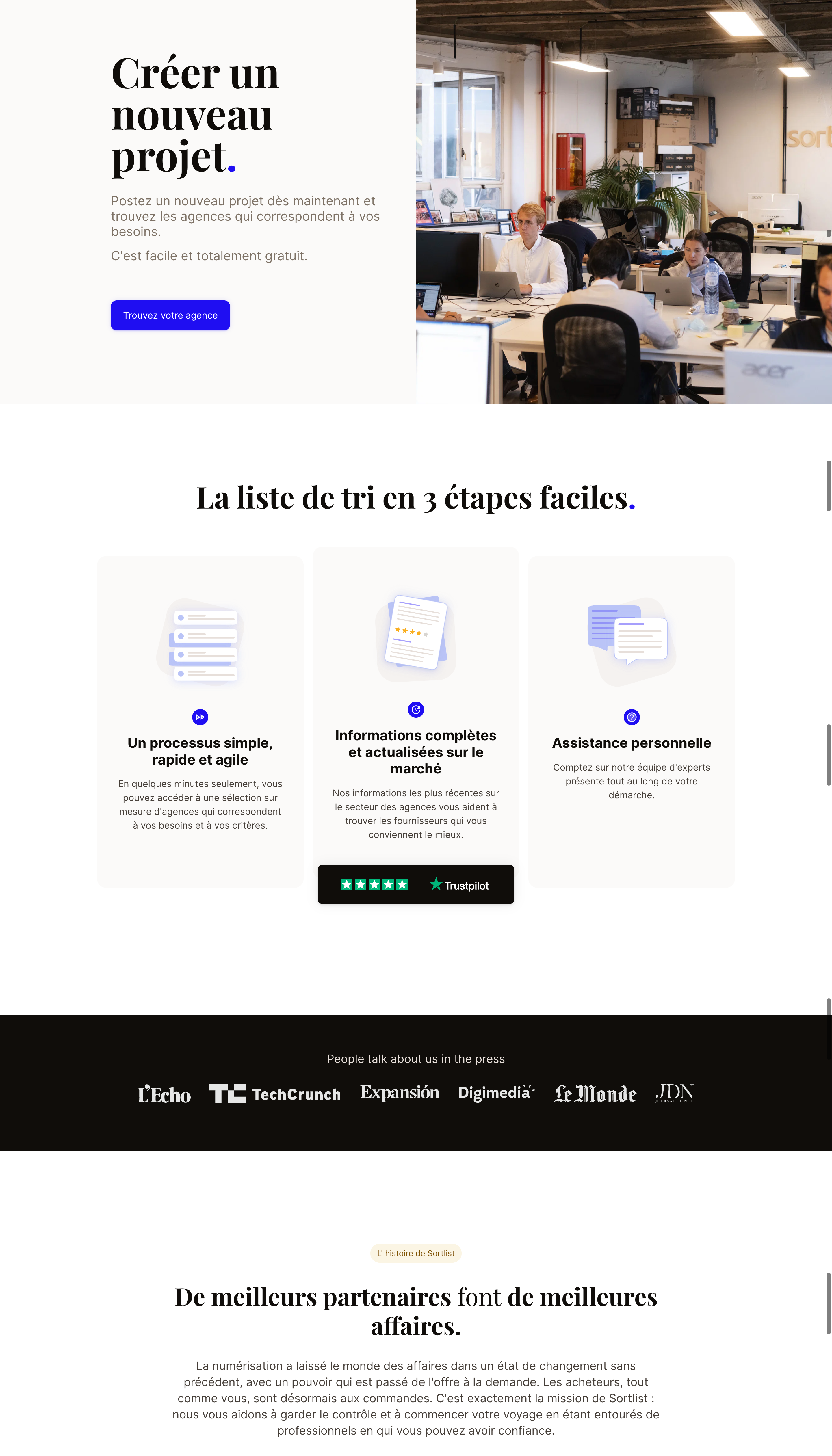
Il comprend tout le contenu entre l’en-tête et le pied de page. Contrairement aux deux autres sections, le corps varie d’une page à l’autre.
En effet, c’est sans doute la partie la plus importante, car c’est là que vous allez partager un contenu unique et pertinent avec vos visiteurs.

Vous pouvez y ajouter :
- Du texte,
- Des images,
- Des vidéos,
- Des liens,
- Toute autre forme de contenu que vous jugez utile.
Par ailleurs, vous avez la possibilité de diversifier le type et la taille de la police ainsi que les couleurs de fond. Bref, vous avez la liberté de le concevoir de la meilleure façon possible pour encourager les ventes.
Pied de page
Enfin, nous avons le pied de page. Il fait référence à la section située à la fin de la structure d’une page web et qui est répétée dans toutes les pages qui composent cette dernière.

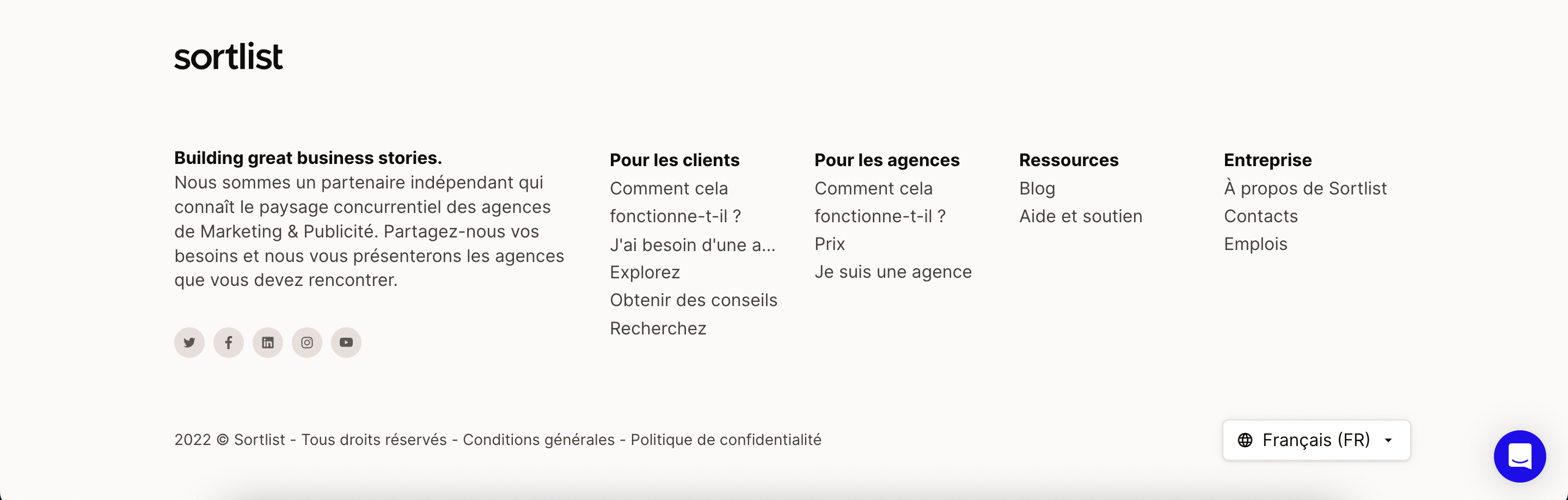
Dans l’exemple, vous pouvez voir comment Sortlist utilise le pied de page. Nous y avons placé un bref paragraphe sur qui nous sommes et ce que nous faisons.
Nous avons mis plusieurs liens que nous jugeons pertinents pour les différents profils de visiteurs que nous recevons habituellement.
Enfin, vous pouvez voir les icônes de nos différents réseaux sociaux et le logo de la marque.
Le pied de page est également idéal pour partager les informations relatives aux droits d’auteur. Néanmoins, contrairement à l’en-tête, cette section peut être un peu plus large du fait qu’elle n’interrompt ni ne gêne le processus de navigation de la personne qui consulte votre site web. Pour le créer, vous devez utiliser les balises.
Le contenu d’un site web
Une fois que vous avez conçu ces trois parties de la structure d’une page web, il est temps de revoir la structure du contenu. Bien que chaque site web et chaque entreprise aient des besoins différents, il est tout aussi vrai qu’il existe un minimum d’informations à partager. C’est ce que l’utilisateur s’attend à obtenir.
Chaque élément apporte des informations importantes à vos visiteurs et pour stimuler les ventes de l’entreprise.
Bien entendu, vous pouvez ajouter autant de pages que vous le jugez nécessaire. Mais essayez toujours de commencer par celles-ci :
#1 Page d’accueil
La page d’accueil correspond à la première page de votre site que les visiteurs voient. C’est l’endroit vers lequel ils sont redirigés lorsqu’ils utilisent l’URL principale de votre domaine.
On pourrait le considérer comme la carte de visite de votre entreprise dans le monde numérique. C’est pourquoi vous devriez prendre soin de chaque détail.
Le design et le contenu doivent être bien structurés et suffisamment intéressants pour que les visiteurs comprennent ce qu’est votre marque, vos produits et comment ils en bénéficient.
Voici quelques éléments à inclure dans la conception de votre page d’accueil :
- Un titre qui présente la proposition de valeur de votre marque,
- Un sous-titre qui décrit votre offre,
- Un appel à l’action ou des appels à l’action qui aident les visiteurs à progresser dans le processus d’achat,
- Des avisou des témoignages qui renforcent la crédibilité de votre marque et de vos produits,
- Des images ou des vidéos haute définition qui captent l’attention et provoquent des émotions.
Notez qu’il existe plusieurs façons de créer la page d’accueil, mais c’est votre seule chance de faire une bonne première impression. Ne la ratez pas.
#2 Qui sommes-nous ?
Cette partie de la structure d’une page web vise à expliquer à vos visiteurs votre histoire, vos valeurs et les personnes que vous souhaitez aider. Cet élément du contenu parle de vous en tant qu’entreprise.

Lors de sa création, assurez-vous de présenter la mission de votre entreprise. À cela s’ajoutent un bref résumé de vos produits ou services et des avis et témoignages qui servent de « preuve sociale ».
Ici, vous devez toujours parler en toute honnêteté avec vos sentiments. Donnez l’occasion aux internautes de connaître votre équipe, les visages derrière la marque, les personnes qui rendent tout cela possible.
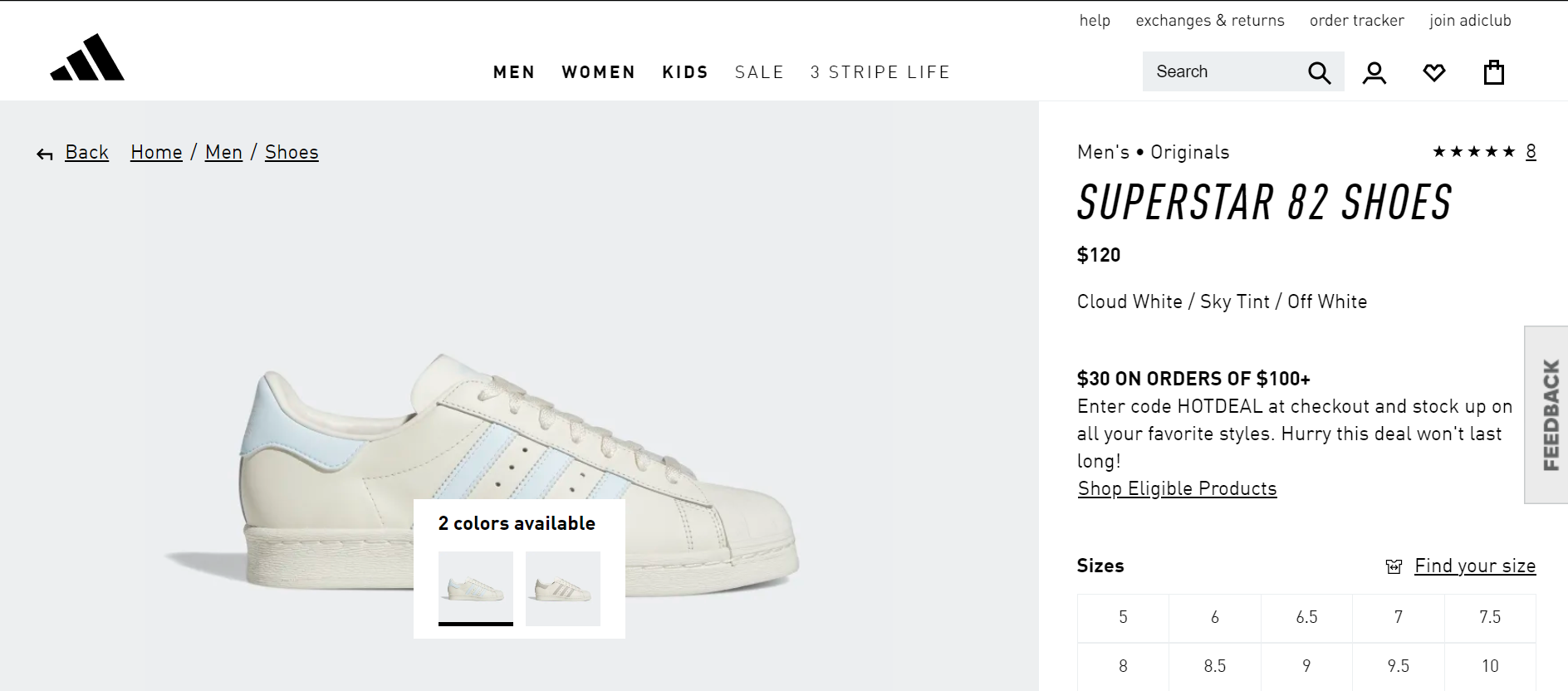
#3 Fiche produit
Les consommateurs d’aujourd’hui ont l’habitude de faire des recherches et de comparer les produits avant de prendre une décision d’achat.
De ce fait, votre fiche produit doit proposer un texte convaincant pour vous permettre de vous démarquer de la concurrence et de conclure la vente.

Pour créer une bonne fiche produit, voici quelques éléments à ajouter et règles à respecter :
- Avis d’acheteurs satisfaits et possibilité d’ajouter de nouveaux commentaires,
- Images de bonne qualité révélant tous les aspects de vos produits,
- Appels à l’action qui invitent à ajouter au panier ou à acheter un article,
- Données et statistiques réelles sur vos produits,
- Informations pertinentes comme le prix, la description, les conseils d’utilisation et les détails juridiques,
- Disponibilité des produits et options de paiement.
En définitive, concevoir une fiche produit de qualité n’est pas chose facile. Elle nécessite une planification puisqu’elle peut influencer le montant des ventes en ligne que vous réalisez.
#4 Page de services
86 % des personnes qui consultent votre site web veulent en savoir plus sur vos services. Une raison suffisante pour justifier que votre page de services soit exceptionnelle. Il existe un certain nombre d’actions et d’éléments qui vous aideront à y parvenir.

Par exemple, rédigez un titre décrivant votre service et ses avantages pour l’abonné. Si vous souhaitez aller plus loin, vous pouvez le faire avec un sous-titre.
D’autre part, pensez à ajouter des vidéos qui expliquent le fonctionnement de ce que vous essayez de leur vendre. Plus vous mettez en évidence les problèmes que vous contribuez à résoudre, mieux c’est.
Aussi, indiquez très clairement le champ d’action de chaque service. Vous pouvez même ajouter une série de puces pour souligner les principaux avantages de chacun d’entre eux.
Enfin, mettez des témoignages ou les logos d’entreprises qui ont travaillé avec votre marque, ainsi que des appels à l’action pour stimuler les ventes rapides.
#5 Blog
Le blog d’entreprise est une page web dans laquelle vous publiez du contenu de manière chronologique. Il est essentiel que vous utilisiez un système d’hébergement centralisé pour le rendre accessible au public.
Lorsque vous décidez d’ouvrir un blog, vous devez toujours penser à la façon dont il vous aidera à atteindre vos objectifs commerciaux.
Sachez qu’il ne s’agit que d’un outil supplémentaire. Alors, pour qu’il soit vraiment efficace, assurez-vous que le blog :
- Se focalise sur le public cible et son processus d’acquisition de la clientèle,
- Renforce l’identité de marque de votre entreprise,
- Se limite à un langage approprié, propre à la marque,
- A un titre ou un nom qui indique le sujet,
- Regroupe le contenu par catégories ou thèmes différents,
- Offre la possibilité de s’abonner,
- Intègre un moteur de recherche pour des sujets ou des mots-clés,
- Donne la possibilité de déposer des commentaires ou de poser des questions sur chaque article.
Dans notre article sur le blog d’entreprise, nous vous montrons les étapes à suivre pour créer un blog de qualité qui contribue à l’atteinte des objectifs fixés par l’entreprise.
#6 Espace presse
Cette section est conçue pour partager divers types de documents et d’informations relatifs à l’entreprise, apparus dans la presse et dans d’autres médias. Cela afin de mettre en confiance les personnes qui envisagent d’acheter certains de vos produits.
Dans cet espace, vous pouvez joindre votre dossier de presse, vos communiqués de presse récents et vos archives photo. Ainsi, toute personne souhaitant réaliser un reportage sur votre marque pourra obtenir des images de bonne qualité.
#7 Page contact
De nombreux experts en conception de sites web placent cette section au bas de la liste des priorités. Cependant, l’expérience nous a montré que cela ne devrait pas être le cas.
La page contact constitue en fait l’une des parties de la structure d’une page web qui requiert le plus d’attention, car elle est l’une des plus visitées par les utilisateurs.

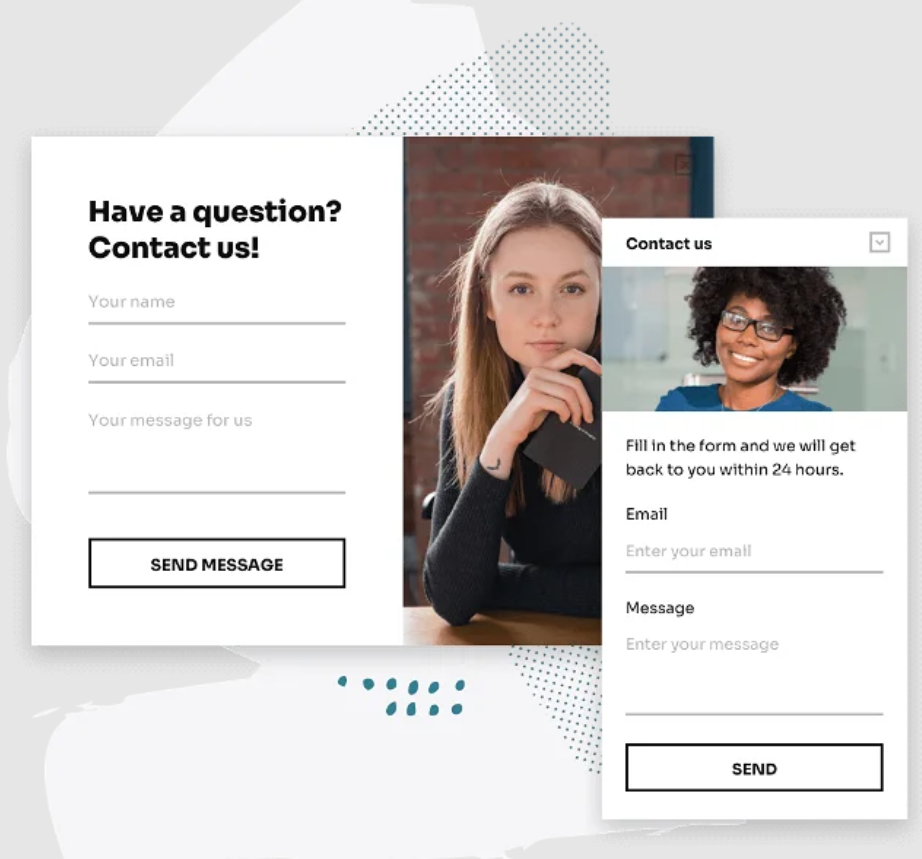
A cet effet, il faut qu’elle soit facile d’accès. Mais encore, elle doit décrire comment votre entreprise aide ses clients et expliquer pourquoi ces derniers peuvent vous contacter. Dans cette section, vous pouvez mettre :
- Vos coordonnées telles qu’une adresse électronique et un numéro de téléphone,
- Un formulaire de contact pour mieux connaître le profil de vos clients potentiels,
- Un appel à l’action pour ceux qui préfèrent ne pas remplir le formulaire.
Vous pouvez même le rendre un peu plus intéressant en ajoutant des liens vers différents articles de blog ou des informations intéressantes sur votre entreprise à la fin.
#8 FAQ ou Foire aux questions
Une page « Foire aux questions » (FAQ) est une page de service qui sert de livre de réponsesaux questions les plus fréquemment posées par les clients de votre entreprise.
Les gens y viennent pour trouver des réponses aux questions qu’ils se posent sur certains produits, services ou actions liés à votre entreprise et à votre marque.
Pour créer votre page FAQ, ci-après quelques recommandations :
- Identifiez les questions les plus courantes,
- Organisez-les par catégorie,
- Écrivez chaque réponse,
- Utilisez des images ou des vidéos,
- Décidez de l’emplacement de la page de la FAQ,
- Ajoutez un moteur de recherche et des mots-clés,
- Renseignez les informations de contact.
Bien entendu, toutes les questions ne peuvent pas être anticipées et faire l’objet d’une réponse sur une page de FAQ. Pour autant, c’est ici que l’on trouve les solutions aux questions les plus posées par les clients et prospects.
#9 Politique de confidentialité
La dernière section du contenu que vous devez prendre en compte dans la structure d’une page web est la page de politique de confidentialité. C’est un document juridique dans lequel vous informez vos clients et utilisateurs de l’utilisation, du stockage et du traitement des données personnelles et des autres données auxquelles vous avez accès.
En parallèle, vous devez y préciser les mesures de sécurité mises en place pour garantir l’utilisation licite des données recueillies sur le site.
Même si elle ne demande pas beaucoup d’efforts en termes de conception, cette section nécessite l’avis d’un expert pour se conformer aux exigences légales.
3 autres types de pages utiles
Jusqu’à présent, nous avons passé en revue les pages à mettre en place sur votre site web. Celles-ci apportent les informations nécessaires à vos visiteurs et les incitent à devenir des clients de votre marque. Ceci dit, il existe d’autres types de pages dont vous aurez besoin.
Nous vous révélons celles qui nous semblent réellement pertinentes. En tout cas, si vous avez besoin d’aide pour concevoir et créer votre site internet, faites confiance aux spécialistes de la conception web que nous vous proposons.
Landing page ou page d’atterrissage
Une landing page est l’endroit où les utilisateurs atterrissent lorsqu’ils cliquent sur un hyperlien. Ces liens n’apparaissent pas seulement dans vos campagnes publicitaires. Ils peuvent également se trouver dans des bulletins d’information, des courriels ou des sites web de tiers.
Contrairement au site web, la page de renvoi est conçue pour inciter l’utilisateur à effectuer une certaine action. Vous êtes libre de définir ce que vous voulez atteindre.
Certaines des actions les plus courantes concernent :
- Cliquez sur un bouton,
- Abonnez-vous à une lettre d’information,
- Téléchargez un document,
- Inscrivez-vous à un événement,
- Achetez un produit,
- Etc.
Les pages d’atterrissage sont un outil de marketing numérique très efficace dont vous ne devriez pas vous passer.
Page 404
Une page 404 est une page vers laquelle les visiteurs sont dirigés lorsque la page ou l’URL demandée n’est pas disponible ou n’existe pas.
Nous obtenons souvent des pages 404 avec un message standard informant du problème. Ils fournissent rarement des informations supplémentaires ou encouragent les utilisateurs à rester sur le site. Erreur grave !
Les pages 404 peuvent nuire à votre classement dans les moteurs de recherche et à la confiance des gens dans votre marque. Raison pour laquelle vous devez montrer aux visiteurs que vous vous souciez de leur expérience et que vous tenez à les garder sur votre site.
Avec un peu de créativité et de volonté, vous obtiendrez une page bien établie qui incite les utilisateurs à pardonner l’erreur ou les aide à réaliser qu’ils ont tapé la mauvaise URL.
Page en construction
Le délai entre l’enregistrement du domaine de votre site web et son lancement peut être long. Il en va de même lorsque vous apportez des modifications techniques, de sécurité ou de design à une page existante. Ainsi, il semble plus judicieux d’utiliser la ressource d’une page en construction dès lors que vous vous trouvez dans l’une de ces deux situations.
Il vous permet d’ouvrir des canaux pour :
- Se connecter avec vos clients potentiels,
- Créer l’anticipation de ce qui va suivre,
- Informer vos utilisateurs de ce qui est nouveau dans la région et les éduquer.
Cette section peut être mémorable en y mettant de la créativité. Nous vous invitons à lire l’article que nous avons rédigé à ce sujet et à vous inspirer des idées que nous y partageons.
7 éléments de structure d’une page web
Ici, nous allons vous donner les éléments que la structure d’une page web doit comprendre.
D’une manière générale, ils permettent de simplifier et améliorer l’expérience des personnes qui le visitent et de renforcer le positionnement de votre marque.
Menu
Comme évoqué plus haut, le menu ou la barre de navigation est un élément à inclure dans l’en-tête de votre site web. Dans certains cas, celui-ci est placé dans une barre latérale. Mais il est recommandé de toujours le placer dans l’en-tête et le fixer lorsque l’utilisateur fait défiler la page vers le bas.
Dans le menu de navigation, l’utilisateur obtiendra une liste de liens vers d’autres zones du site. Ils sont conçus pour faciliter l’accès à un contenu particulier et pour comprendre la relation entre une page et une autre.
Moteur de recherche
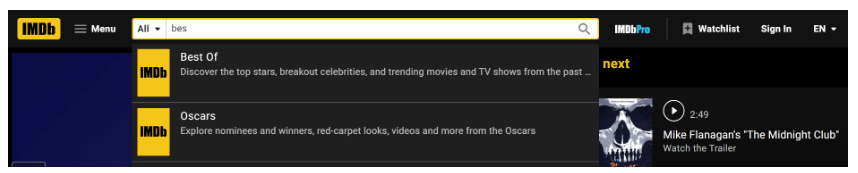
Constitué d’un champ à saisir et d’un bouton, le moteur de recherche est l’élément exploité par les visiteurs pour rechercher des informations spécifiques par mots clés ou par mots connexes.
Assurément, cette partie de la structure d’une page web influencera la qualité de l’expérience de l’utilisateur. De fait, cela leur fait gagner du temps et leur donne accès à des informations précises et précieuses plus facilement.

Nous vous encourageons à consacrer du temps et de la créativité à votre conception. Faites en sorte qu’il soit accrocheur et facile à trouver. Ajoutez des icônes telle une loupe afin d’attirer l’attention des utilisateurs. Mettez-le à votre barre de navigation. De plus, utilisez le remplissage automatique ou les suggestions de texte.
Logo
A l’évidence, votre site web est votre carte de visite dans le monde numérique. Toute personne qui surfe sur internet et atterrit sur votre page doit être en mesure de comprendre ce qu’est votre marque.
En ce sens, imposez votre logo et d’autres éléments de votre manuel d’identité dans le design de votre site internet. Le premier endroit où il doit se trouver est le coin supérieur gauche. Là, les visiteurs pourront se souvenir de votre marque.
Ensuite, vous devez le placer dans :
- Le pied de page,
- Le blog,
- La page de contact,
- Les pages de remerciement ou de confirmation.
Faites attention à ne pas trop en abuser. Vous ne souhaitez quand même pas qu’il soit accablant et provoque un rejet.
Glissière
L’intégration de curseurs dans le design de la structure d’une page web favorise davantage l’optimisation d’espace sur l’écran et l’apport d’informations utiles. Cet élément vous permet de faire glisser :
- Des images,
- Des vidéos,
- Du texte,
- Tout autre type de contenu de droite à gauche, ou inversement.
Les marques de vêtements savent généralement comment tirer parti de cette ressource. Nous vous invitons à regarder leurs sites web et à vous en inspirer pour créer des glissières différentes, accrocheuses et mémorables.
Formulaires
Pour qu’un site web puisse convertir les visiteurs en clients, il s’avère nécessaire de disposer de formulaires de contact, d’inscription ou d’abonnement. Toutefois, placer une série de champs avec un bouton et un appel à l’action ne suffit pas. Il faut aller un peu plus loin et instaurer la confiance.
Par conséquent, nous vous conseillons de :
- Vérifier l’existence d’une relation logique dans l’ordre des champs que vous demandez,
- Ne pas insérer les champs d’informations qui paraissent inutiles,
- Détailler les données que vous recherchez dans chaque case,
- Utiliser un bouton d’action accrocheur, cohérent et efficace.

Ce sont des détails qui font la différence et affectent directement le taux d’abonnement et d’abandon de votre site web.
Boutons et appels à l’action
Les boutons et appels à l’action sont employés pour inviter et guider les visiteurs à accomplir un objectif précis. C’est l’endroit où l’utilisateur doit cliquer pour réaliser l’action.
Vous avez la possibilité de les créer selon vos envies, mais en tenant toujours compte de quelques détails :
- Ils doivent comporter un texte qui indique clairement l’action souhaitée.
- Les couleurs sont importantes. Essayez d’utiliser le plus souvent le vert ou l’orange, car ils fonctionnent bien. Veillez aussi à ce qu’elles contrastent avec le reste de votre site web.
- Mettez en place différentes formes et différents styles pour voir ce qui fonctionne le mieux pour votre public cible.
- Les textes doivent être courts, accrocheurs et parfaitement lisibles.
- Créez un sentiment d’urgence.
Avis ou témoignages
Enfin, il y a les témoignages. Comme vous pouvez le constater, nous les avons mentionnés à plusieurs reprises tout au long de cet article. C’est un élément fondamental pour transmettre la confiance et aider les indécis à utiliser vos produits ou services.
Il s’agit essentiellement d’un court texte ou d’une vidéo où un tiers raconte son expérience ou son opinion vis-à-vis de votre marque. Gardez à l’esprit qu’ils doivent être précis, réels et comporter des données.
Vous pouvez les présenter de plusieurs manières en essayant de leur donner de l’impact.
Conclusion
Dans cette optique, nous avons passé en revue les différentes parties de la structure d’une page web. Chaque élément tient ici un rôle important. En ce sens, nous vous invitons à travailler avec des experts du domaine. Mais cela ne signifie pas que vous ne devez pas être clair sur la façon de créer votre site web.
La connaissance est le pouvoir. Et ce n’est qu’en comprenant l’importance de chaque page, de chaque élément, de chaque détail que vous serez en mesure de créer la structure d’une page web de qualité et efficace. N’oubliez pas que c’est la première impression qui compte et que, dans le monde numérique, votre site web est votre carte de visite.



